Les cartes de visite professionnelles représentent une ressource très utile pour tous les types de business. C’est le cas en particulier pour les designers à qui elles offrent l’opportunité de créer quelque chose sortant de l’ordinaire et étant plus artistique afin d’exposer leur fibre créative. Suivez ce tutoriel pas à pas utilisant Adobe Photoshop, Adobe Illustrator et Adobe InDesign afin de créer le design de votre propre carte de visite professionnelle double face et d’obtenir un fichier prêt à imprimer à envoyer a votre imprimeur favori.
Créer carte de visite pour Designers
Créer carte de visite pour Designers,Créez une Carte De Visite Professionnelle Prête à Imprimer pour Designers

Premièrement, trouvez un imprimeur qui produira vos cartes. Même s’il y a des dimensions standards utilisées par la majorité des professionnels, votre imprimeur pourrait bien travailler différemment. Vérifiez les spécificités requises par le professionnel afin de vous assurer d’envoyer votre travail au bon format avec les bons débords.

L’imprimeur avec lequel je travaille produit des cartes professionnelles ayant une taille de 88 x 55 mm, avec un débord de 3 mm.
Parce que le design est basé sur une texture de papier et requiert des opérations de manipulation d’image pour lui donner cet aspect froissé, la majorité du travail sera effectuée dans Adobe Photoshop. Pour d’autres types de styles tels que des images de marque plus soignées, vous aurez intérêt à produire votre design avec Illustrator ou InDesign pour plus de facilité.

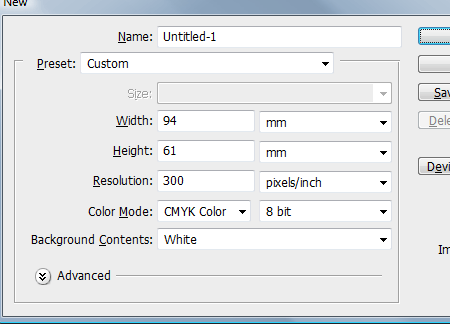
Commencez le travail en ouvrant Adobe Photoshop et en créant un nouveau document. Vous souvenez-vous de nos dimensions de 88 x 55 mm avec un débord de 3 mm ? Trois millimètres multipliés par deux font 6 mm que vous devez ajouter aux valeurs originales de 88 mm et 55 mm pour obtenir la taille finale du document qui sera de 94 x 61 mm.
Nous souhaitons imprimer ce design, et pour cela nous devons adopter la résolution standard utilisée par l’industrie, qui est de 300 dpi. N’oubliez pas de paramétrer votre mode de couleur sur CMJN, car nous fabriquons un design destiné à être imprimé à l’encre, et non à être présenté sur un écran.

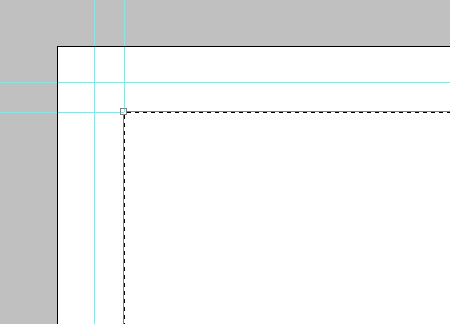
Une fois le document préparé, j’aime placer des repères afin de visualiser où se trouvent les bords une fois que les débords ont été coupés, mais aussi afin de créer une marge d’environ 5 mm qui permettra d’éviter de rapprocher des éléments de design trop près des bords. Je suis certain qu’il existe des milliers de façons de faire cela, personnellement, je transforme un masque de sélection en le mettant aux dimensions appropriées et j’installe les repères sur les bords.

Notre design aura pour base un fichier basse définition représentant une texture de papier brun.

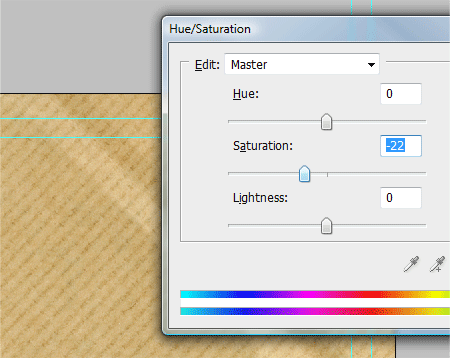
Insérez-la dans le document et mettez-la à l’échelle. Les couleurs me semblent un peu trop vives, je vais dont ajuster la saturation pour y remédier.

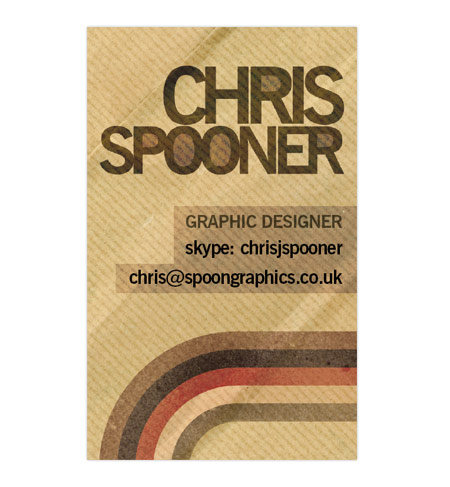
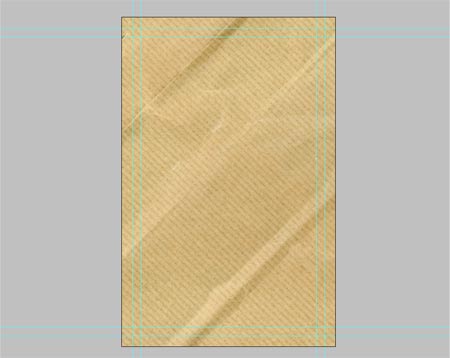
Pour l’instant, la carte professionnelle possède les bonnes dimensions ainsi qu’une texture de fond détaillée. Remarquez que j’ai décidé de travailler sur une présentation en portrait, les dimensions restent les mêmes, il suffit d’inverser les valeurs !

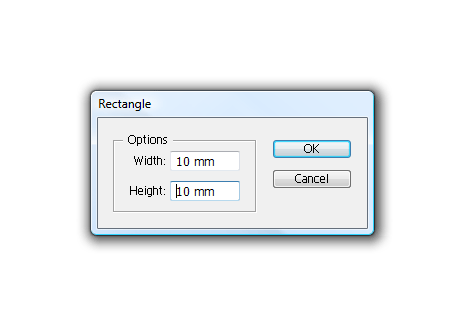
Afin de créer les éléments de design pour la carte, allez dans Adobe Illustrator, sélectionnez l’outil rectangle, cliquez sur la zone de travail puis créez un carré de 10 x 10 mm.

Remplissez le rectangle avec la couleur de votre choix, Copiez (Ctrl + C) et Collez Devant (Ctrl + F) le carré. Tapez sur entrée pour Déplacer l’objet, et entrez 10 mm verticalement.

Continuez à taper Ctrl + F afin de coller une nouvelle copie devant, puis Ctrl + D pour répéter le Mouvement jusqu’à ce qu’il y ait environ 5 carrés sur une ligne. Remplissez chacun d’entre eux avec une couleur que vous aurez choisie.

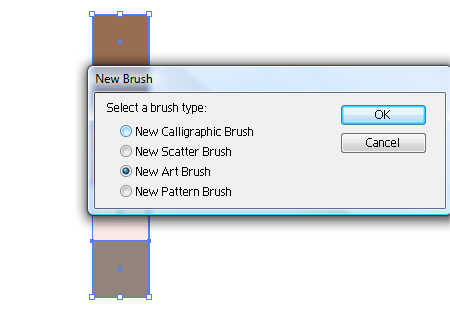
Une fois toutes les formes sélectionnées, cliquez sur l’icône Nouveau dans la palette Pinceaux, et choisissez l’option Nouveau Pinceau Artistique.

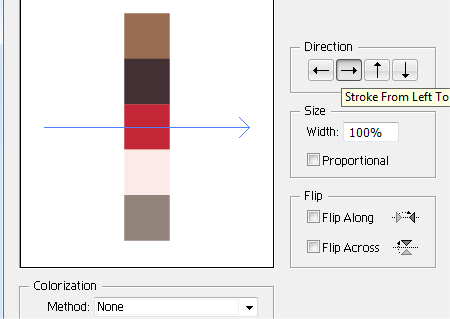
Vérifiez l’orientation du pinceau dans la fenêtre d’options, assurez-vous que la direction traverse les formes. Cliquez sur OK pour sauvegarder le pinceau dans la Palette Pinceaux.

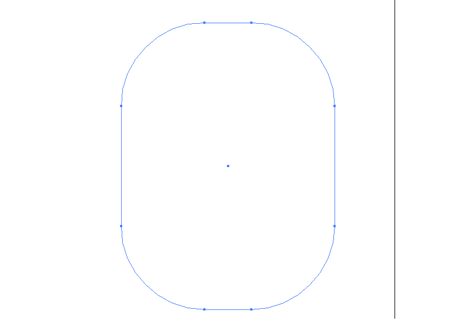
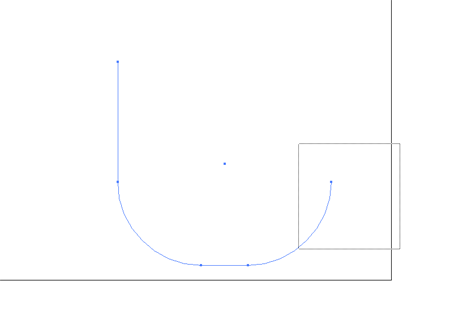
Sélectionnez l’Outil Rectangle Arrondi et dessinez une grande forme à coins. Utilisez les touches curseur du clavier pour ajuster l’arrondi en tirant ou en cliquant sur la zone de travail pour insérer des dimensions exactes.

Utilisez l’Outil de Sélection Directe pour effacer deux des coins, ce qui laissera une ligne incurvée à 90 degrés.

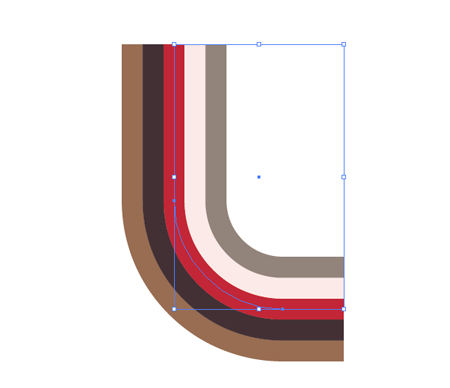
Cliquez sur le pinceau créé précédemment afin de produire un effet de bandes sur la ligne incurvée. Faites attention aux angles trop aigus qui pourraient poser problème avec les bandes intérieures. Si c’est le cas, refaites votre ligne en utilisant un angle plus large.

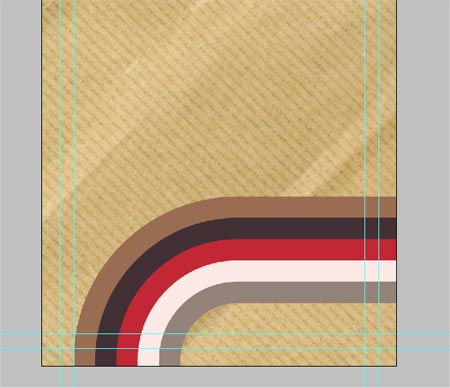
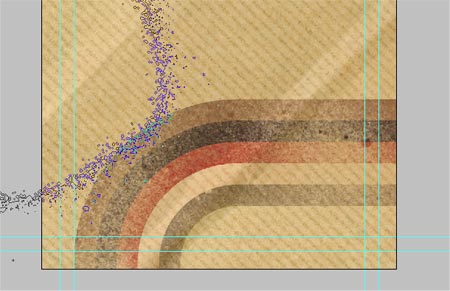
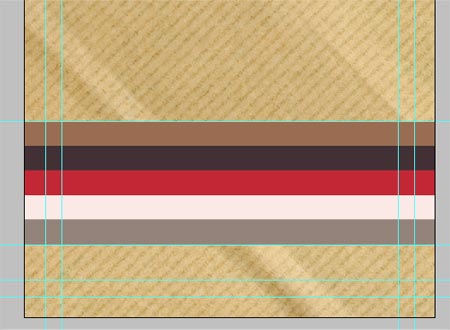
Copiez les bandes et collez-les dans Photoshop en tant que pixels. Positionnez-les sur l’écran afin qu’elles rentrent par un côté, tournent et quittent le design par un autre côté.

Les couleurs sont bien trop contrastées et nettes par rapport au fond texturé. Changez le mode de fusion des calques sur Multiplier afin de faire ressortir certains détails à travers la forme.

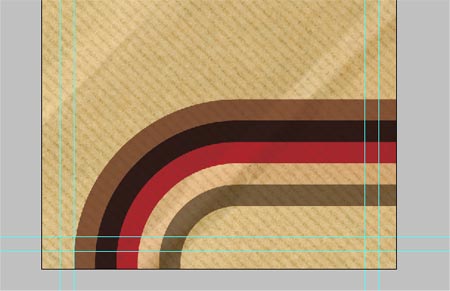
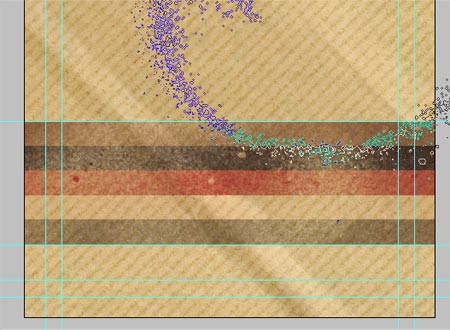
Maintenant, nous allons avoir besoin des nouvelles brosses aérosol pour « user » les bandes. Utilisez un masque de calque et peignez en utilisant la couleur noire pour effacer certaines zones de la forme.

Il est parfois utile de dupliquer le calque et d’ajuster l’opacité et la quantité de coups de pinceau afin d’affiner le niveau d’usure sur les bandes.

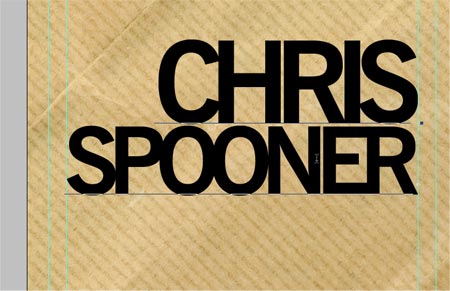
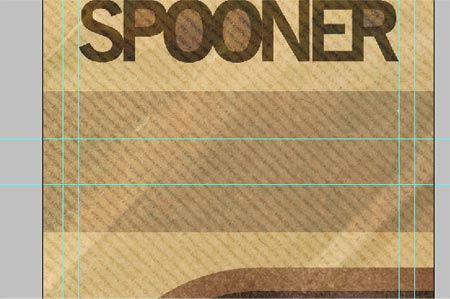
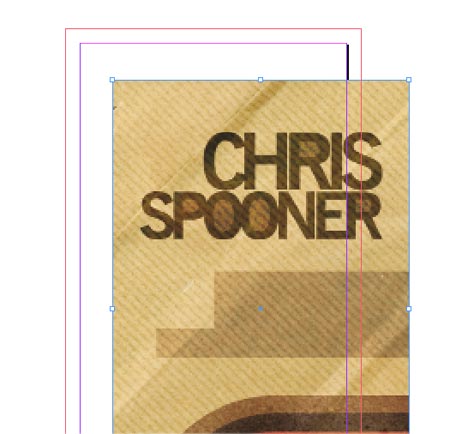
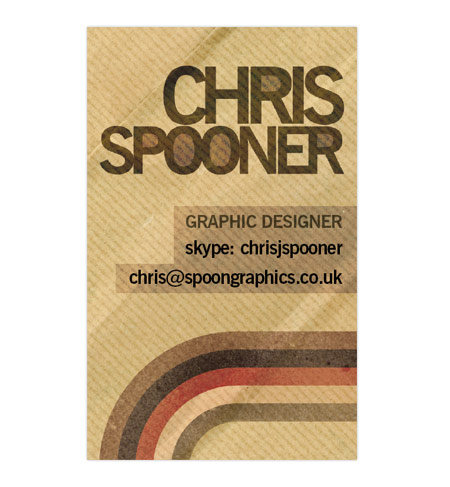
Nous allons insérer des textes de grande taille sur la carte. Ici, j’ai écrit mon nom en utilisant la fabuleuse police de caractère News Gothic (Bold), en ajustant l’alignement, la taille et la hauteur de ligne pour donner cet air contemporain. Vous voudrez certainement insérer votre propre nom à cette étape !

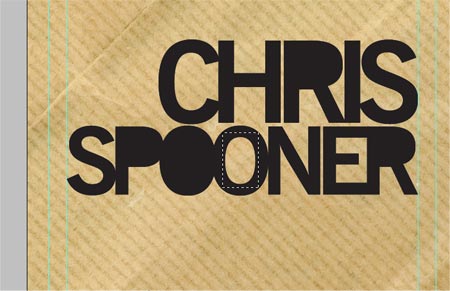
Afin de pousser le style basse définition un peu plus loin, dupliquez le calque du texte, puis pixellisez celui du dessous et remplissez les espaces vides de la police de noir.

Changez le mode de fusion du calque et utilisez Densité de Couleur + en ajustant l’opacité à environ 75 %.

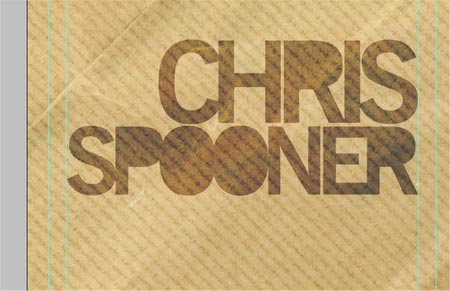
Le mode de fusion du calque de texte du dessus peut maintenant être paramétré sur Multiplier avec une opacité de 45 % afin de produire cet effet intéressant.

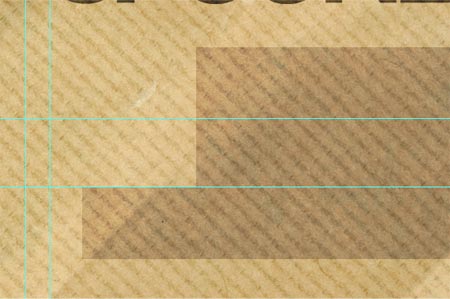
Faites une sélection rectangulaire sur un nouveau calque et remplissez là de noir Photoshop, puis changez le mode de fusion pour Densité Linéaire + avec une opacité de 30 %.

En utilisant l’outil Masque de Sélection, coupez des segments du rectangle en produisant des longueurs de ligne variées. L’idée est de produire un arrière-plan pour le nom, les informations de contact et l’adresse de courriel qui seront tous de longueurs différentes. Tapez-les rapidement dans Photoshop en utilisant l’Outil de Texte pour avoir une idée de leurs tailles.

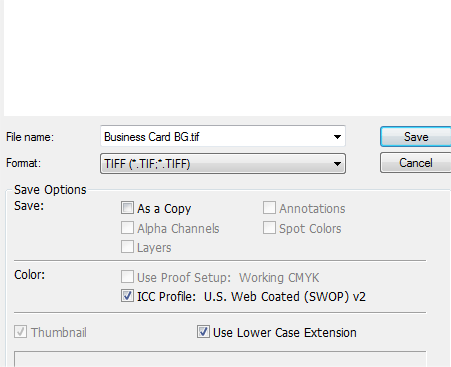
Aplatissez le document (Calque > Aplatir l’Image), et sauvez au format TIFF.

Ouvrez le fichier PSD d’origine et sauvegardez en une copie pour faire l’arrière de la carte professionnelle. Cachez ou effacez les calques dont vous n’aurez pas besoin.

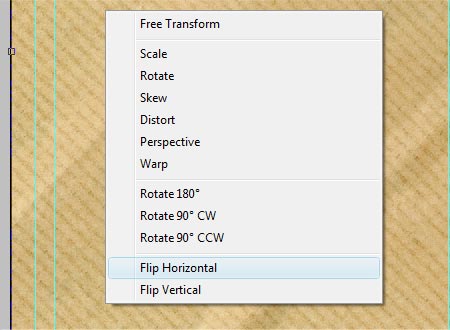
Recadrez l’image pour l’adapter à la bonne dimension et éliminer tout élément hors des bords du document. Puis, effectuez un retournement horizontal de la texture du fond.

Utilisez la forme créée précédemment pour la coller en ligne droite sur la zone de travail. Utilisez la version courbée pour ajuster la taille et la position afin que tout semble relié naturellement entre le devant et le derrière de la carte.

Répétez les étapes d’altération du graphisme effectuées avec les brosses aérosol.

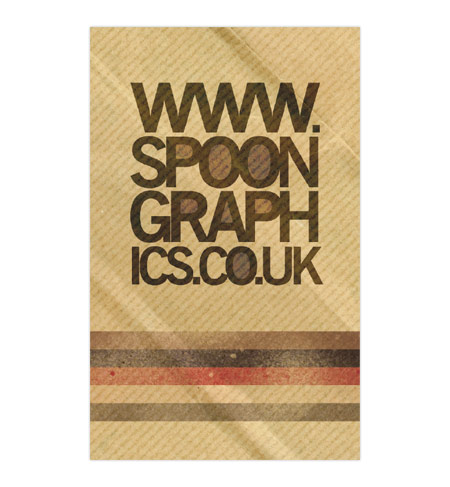
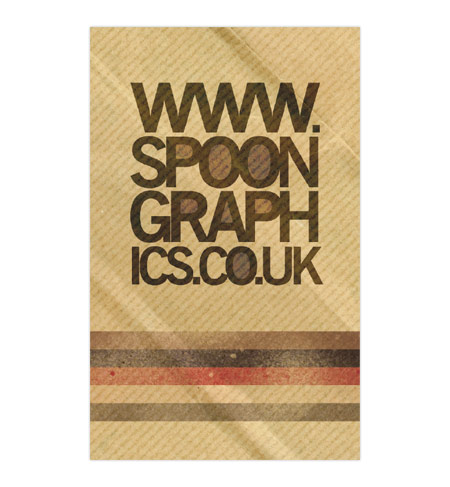
De nouveau, avec l’outil de texte, créez un effet typographique intéressant pour présenter l’adresse de votre site web. Ici, j’ai recadré chaque ligne et j’ai placé tous les éléments sur des zones de même largeur. Même si le design affecte un peu la lisibilité de l’adresse, c’est la créativité qui compte.

Répétez l’opération de remplissage des vides dans la police ainsi que les ajustements dans les modes de fusion des calques afin de reproduire les effets utilisés précédemment.
Exportez l’arrière de la carte au format d’image TIFF.

Ouvrez Adobe InDesign, créez un nouveau document et remplissez les informations correspondant aux spécifications de votre carte professionnelle. Par exemple, ici, nous voulons deux faces, d’une taille de 55 x 88 mm avec un débord de 3 mm sur tous les côtés

Placez les images de fond au format TIFF sur chaque page et utilisez les coordonnées X et Y pour les aligner sur – 3 mm pour les faire coïncider avec les lignes de débord rouge.
Ne vous inquiétez pas pour la pixellisation, InDesign possède des paramètres pour abaisser la qualité des aperçus des fichiers de grande taille au format TIFF et EPS, ce qui est utile lorsque l’on travaille sur une brochure de 100 pages. Allez dans Affichage > Performances d’Affichage > Affichage de Qualité Supérieure.

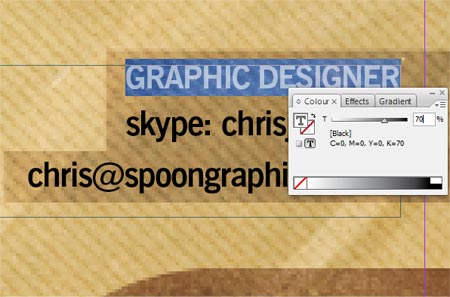
Créez un bloc de texte sur le devant de la carte et tapez vos informations de contact. Ajustez la police, sa taille et son alignement pour que le texte s’adapte au fond.

Changez le mode de fusion sur Multiplier, puis changez la couleur du nom de métier pour un noir à 70% afin d’ajouter une touche visuelle.

Positionnez le texte afin qu’il s’aligne avec les éléments de l’autre page comme le titre ou les rectangles du fond.

L’arrière de la carte nécessite seulement d’être positionné correctement et de voir ses coordonnées déplacée de -3 mm.

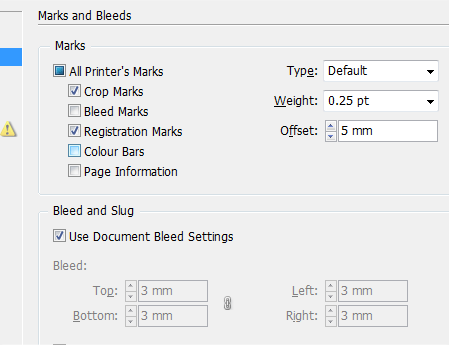
Allez dans Fichier > Exporter pour sauvegarder votre document en tant que fichier prêt à imprimer. Dans les options PDF, sélectionnez Qualité Presse, puis allez sur Marques et Débords et cochez Marques de Découpe et Marques d’Inscription. J’ai tendance à les équilibrer à 5 mm pour qu’elles ne se mélangent pas au design. Cochez également l’option permettant d’utiliser les Paramètres de Débord du Document : le logiciel utilisera les paramètres ajoutés précédemment.

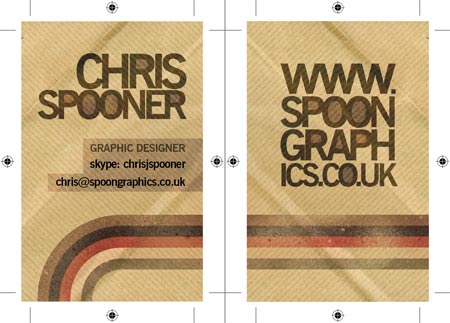
Le design final devient ainsi un prêt à imprimer au format PDF. Vérifiez l’allure générale du document afin de détecter d’éventuels éléments à peaufiner. Parfois, il est utile d’ouvrir le document dans Photoshop et de réduire sur la zone de découpe de la carte pour vérifier le positionnement des éléments disposés dans le document par rapport aux bords de la carte de visite professionnelle finalisée.


Source : http://blog.spoongraphics.co.uk/tutorials/design-a-print-ready-business-card-for-designers



