Faire une carte de visite avec un effet cartonné déchiré
Etape 1
Commencez par créer un nouveau document. Le mien mesure 540×350 en 75 dpi. Si votre document possède une taille ou une résolution différente, certains des filtres devront être paramétrés en conséquence afin d’obtenir le résultat désiré.
La taille standard des cartes de visite professionnelles est de 2.25 pouces x 3.75 pouces, alors je vais restreindre mon outil Rectangle de Sélection à 3.75 px sur 2.25 px. Puis je vais effectuer une sélection de bonne taille et la remplir avec ma couleur d’avant-plan qui est #AAA494. Prenez également le temps de paramétrer la couleur d’arrière-plan en sélectionnant la teinte #685b48.

Etape 2
Ajoutez quelques variations de ton à la carte tant que la sélection est encore active en allant dans Filtre > Rendu > Nuages.

Etape 3
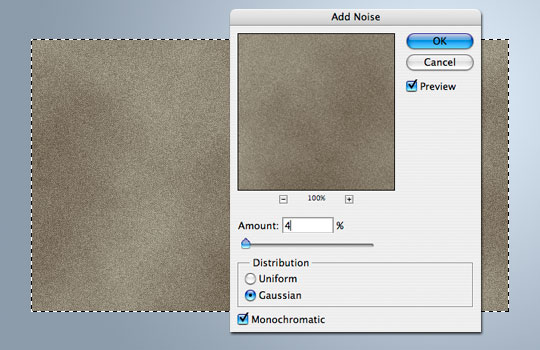
Maintenant, ajoutons un peu de texture avec du bruit en allant dans Filtre > Bruit > Ajout de Bruit avec les paramètres suivants 4%/Gaussienne/Monochromatiques comme vous pouvez le voir sans l’image ci-dessous.

Etape 4
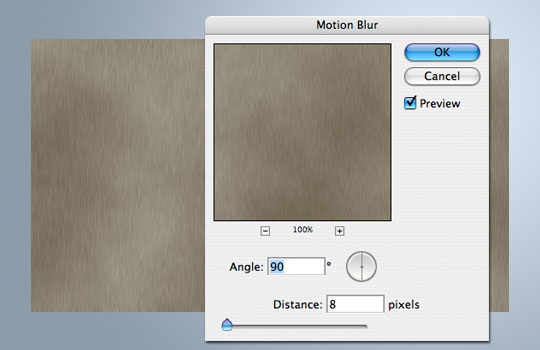
En raison du processus de production du carton, les fibres sont typiquement alignées de manière horizontale ou verticale, ce qui explique pourquoi nous avons tout d’abord ajouté l’effet de bruit. Continuons et ajoutons cet effet d’alignement premièrement en libérant la sélection en tapant Cmd + D (Ctrl + D sur un PC), puis en verrouillant les pixels transparents en cliquant sur l’icône « Verrouiller les Pixels Transparents » se trouvant au-dessus de la palette de calques.
Maintenant, allez dans Filtre > Atténuation > Flou directionnel avec l’Angle paramétré à 90 et la Distance à 8.

Etape 5
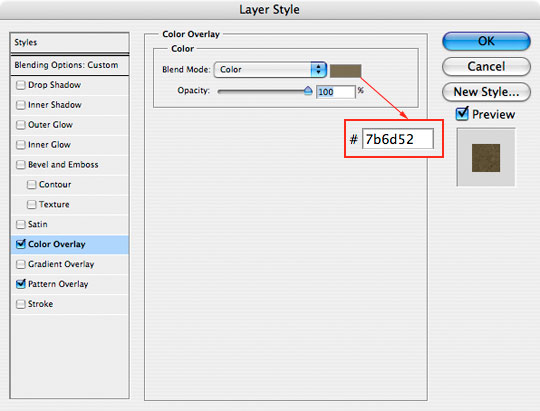
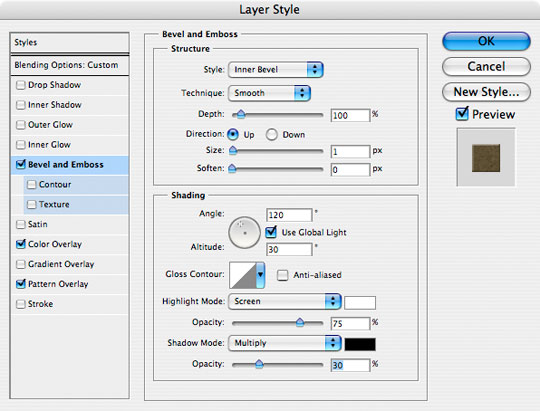
Maintenant que nous avons un peu de texture et de nuance au sein de la carte, ajoutons un autre niveau d’effet. Appliquez les styles de calques suivants au calque de la carte. Le dernier style est un Biseautage et un Estampage qui nous aidera à créer les effets de bords de l’étape suivante.



Etape 6
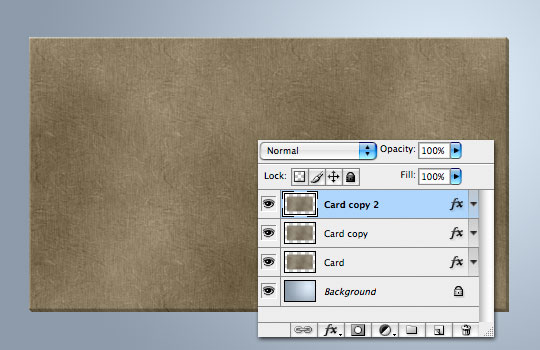
Ensuite, je vais créer deux copies du calque de la Carte en tapant deux fois Cmd+J (Ctrl+J sur PC). Déplacez le haut de ces trois calques de 2 pixels en haut et de 2 pixels sur la gauche en utilisant les touches flèches, puis sélectionnez le calque du milieu et déplacez-le de 1 pixel vers le haut et de 1 pixel vers la droite. En compensant les calques, nous pouvons obtenir un effet 3D.

Etape 7
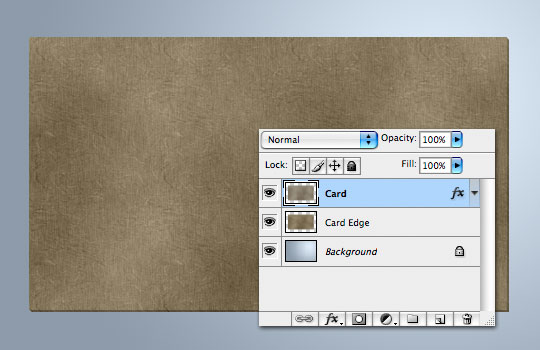
Il faut fusionner les deux calques situés en dessous (« carte » et « carte copie »), car ils ne représentent que les détails des bords. Sélectionnez-les tous les deux et tapez Cmd+E (Ctrl+E sur PC) pour les fusionner. Renommez le calque ainsi obtenu « Bord de la Carte ».
Ouvrez la palette de Style de Calque pour le calque du dessus « Carte Copie 2 », et retirez le style Biseautage et Estampage, puis renommez ce calque « Carte ».

Etape 8
En observant un morceau de carton, vous remarquerez que la surface contient des fibres plus sombres et plus claires. Nous devons donc en ajouter maintenant.
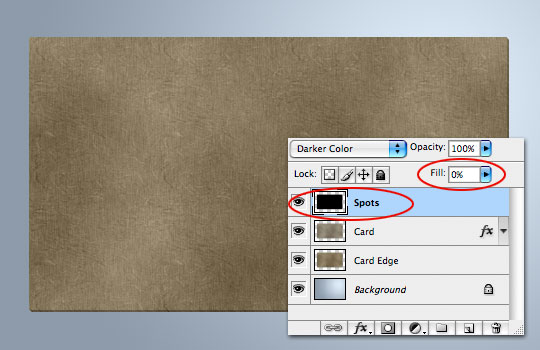
Tapez Cmd + clic (Ctrl+clic sur PC) sur l’icône du calque « Carte » pour créer une sélection, créez un nouveau calque appelé « Points » au dessus du calque « Carte » et remplissez-le avec une couleur. N’importe quelle couleur fera l’affaire, car nous allons de toute façon paramétrer l’opacité du calque de remplissage à 0.

Etape 9
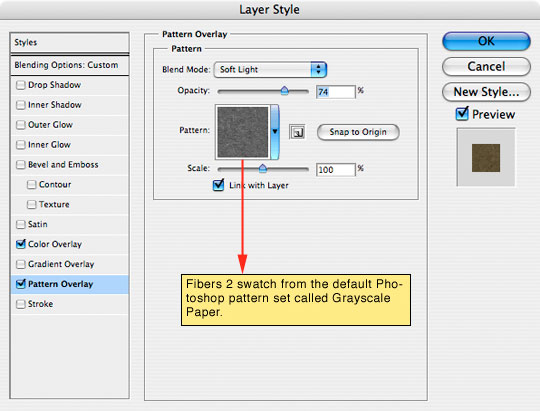
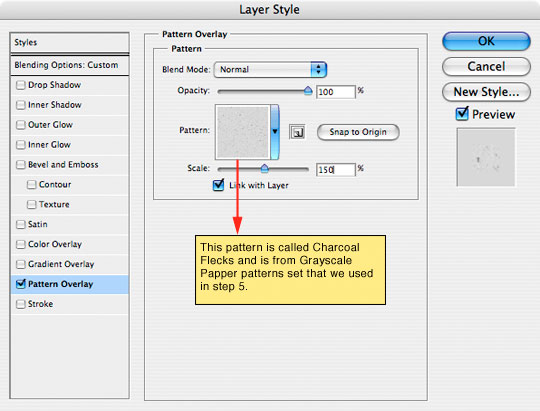
Ajoutez l’Incrustation de Motif suivante à partir de la boite de dialogue de Style de Calque.

Etape 10
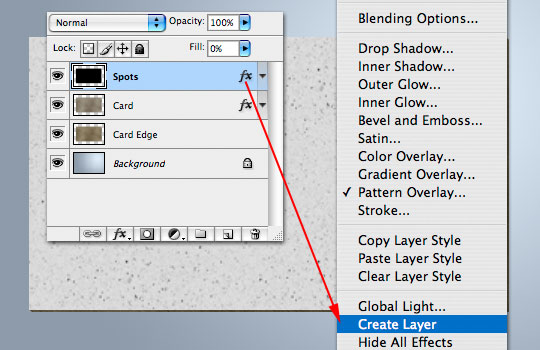
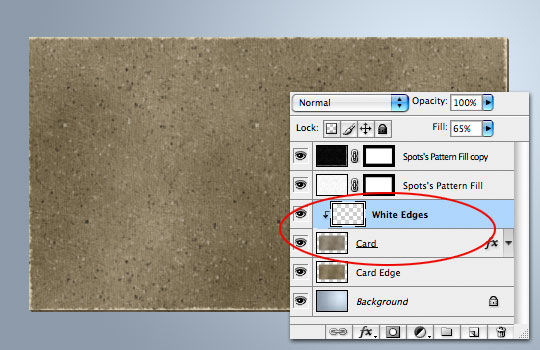
Maintenant, séparons le style de calque du calque en cliquant sur Ctrl + clic (clic droit sur PC) sur l’icône de style de calque et en choisissant Créer des Calques en bas du menu. Ceci extraira le style de calque dans un calque séparé dans lequel nous pourrons travailler.
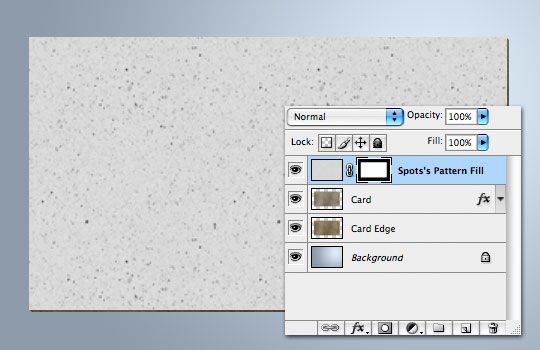
Vous pouvez maintenant effacer le calque « Points » ce qui nous laissera le calque « Remplissage Motif de Points » pour travailler. Ceci remplira l’écran avec le motif. Ajoutez un masque sur le calque en sélectionnant le calque « Carte » puis en cliquant sur l’icône pour Ajouter un Masque Vectoriel en bas de la palette de calque.
La raison pour laquelle nous avons appliqué le motif en tant que style de calque plutôt qu’en utilisant la méthode Édition > Remplir > Motif est qu’en appliquant le motif en tant que style de calque, nous sommes capables de le redimensionner avant de l’appliquer.

Etape 11
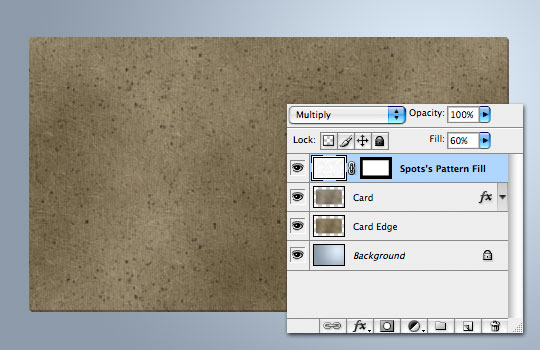
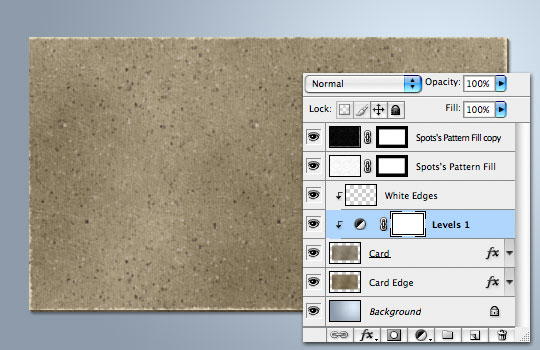
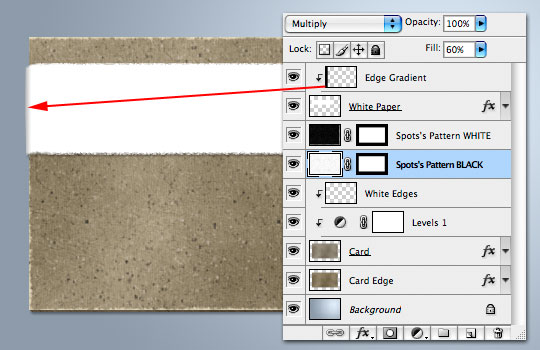
Votre document ainsi que la palette de calque devraient ressembler à ceci :

Etape 12
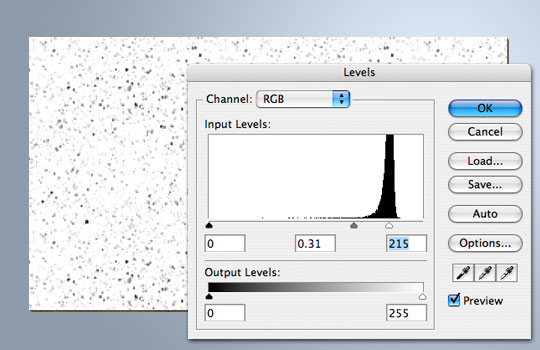
Ensuite, nous devons un peu plus séparer nos points de l’arrière-plan : tapez Cmd + L (Ctrl + L sur PC) pour ouvrir la boite de dialogue des Niveaux. Tirez le curseur du centre vers la droite et le curseur de droite vers la gauche jusqu’à ce que l’arrière-plan soit complètement blanc et que les points soient plus visibles.

Etape 13
Maintenant, finissons avec les points en diminuant l’opacité à environ 60 % et en changeant le Mode de Fusion sur Multiplier.

Etape 14
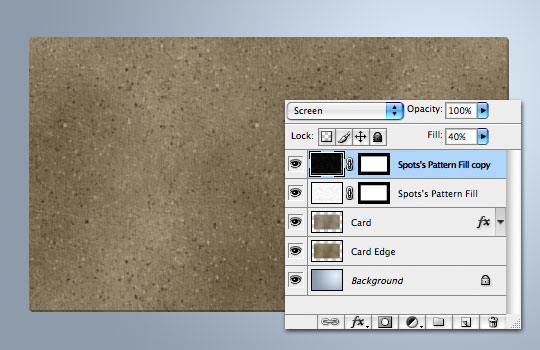
Créons quelques points blancs. Nous allons utiliser le Calque de Points que nous avons déjà créé. Appuyez sur Cmd + J (Ctrl+J sur PC) pour dupliquer le calque, puis allez dans Édition > Transformation > Rotation 180 ° pour retourner les points. Inversez maintenant les couleurs en allant dans Image > Réglages > Négatif et changez le mode de fusion du calque en Superposition puis abaissez la valeur du fond à environ 40

Etape 15
Ajoutons des bords légèrement usés à la carte en créant un calque « Bords Blancs » au dessus du calque « Carte ».
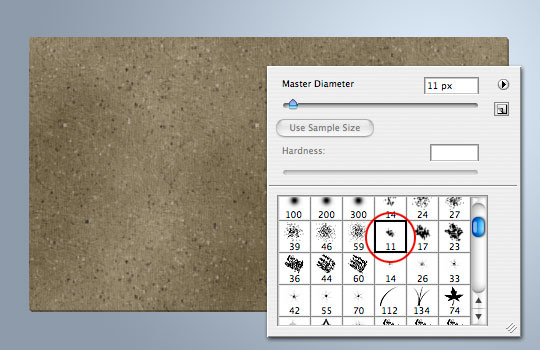
Choisissez le blanc comme couleur d’avant plan et utilisez l’outil Pinceau en appuyant sur la touche B. Choisissez la brosse appelée « Craie 11 px » parmi la sélection existante.

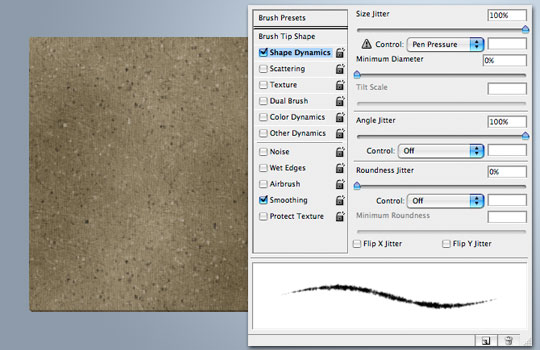
Etape 16
Ouvrez la palette de Pinceaux et modifiez la Dynamique de Forme pour la faire correspondre à celle présentée ci-dessous. Puis dessinez tout autour des bords de la carte en gardant le pinceau à mi-chemin entre la carte et le fond (*note : en cliquant sur l’un des coins puis en gardant appuyée la touche shift, et en cliquant sur l’autre, vous pouvez dessiner des lignes parfaitement droites avec l’outil Pinceau.).

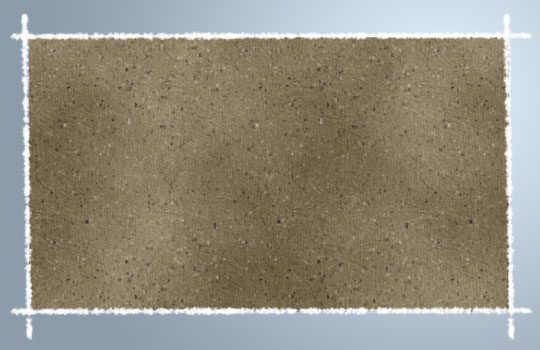
Etape 17
J’ai réalisé chaque côté sur un calque séparé pour faciliter le positionnement avant de fusionner les 4 côtés.

Etape 18
Créez maintenant un Masque d’Écrêtage jusqu’au calque de la Carte (Ctrl + clic (ou clic droit sur PC) sur le calque et choisissez Créer un Masque d’Écrêtage), puis abaissez le niveau du Fond du calque « Bords Blancs » à environ 65 % afin d’obtenir un joli effet de bords usés.

Etape 19
À cette étape, nous pouvons déjà avoir une bonne idée de ce à quoi notre carte va ressembler. J’ai décidé que le carton était un peu trop foncé à mon goût, alors j’ai appliqué un Ajustement des niveaux au calque « Carte », et j’ai ajouté une ombre portée au calque « Bord de la Carte ».

Etape 20
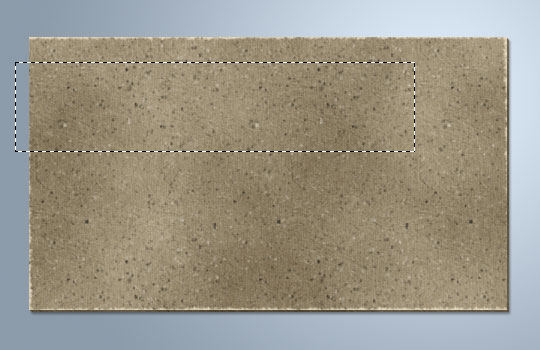
Occupons-nous du morceau de papier blanc que nous allons ajouter au dessus de la carte professionnelle. En haut de la palette de Calques, ajoutez un calque appelé « Papier Blanc ».
Créez un rectangle de sélection là où vous allez disposer le papier blanc. Assurez-vous de créer une sélection un peu plus large que ce dont vous aurez besoin pour que l’on puisse par la suite recouper le côté gauche afin de le replier autour de la carte (ma sélection fait 400×90).

Etape 21
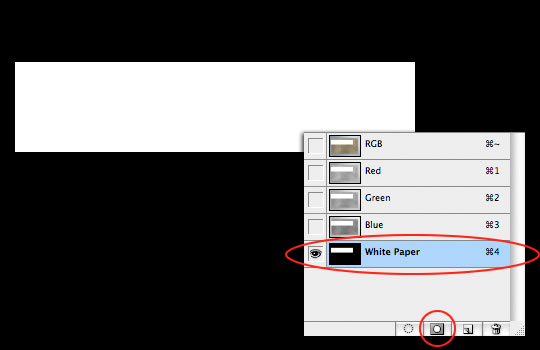
Une fois la sélection faite, allez dans la palette Couche et ajoutez une nouvelle Couche Alpha pour la sélection en cliquant sur l’icône Nouvelle Couche Alpha en bas de la palette. Une fois la nouvelle couche sélectionnée, tapez Cmd + D (Ctrl + D sur PC) pour désélectionner.

Etape 22
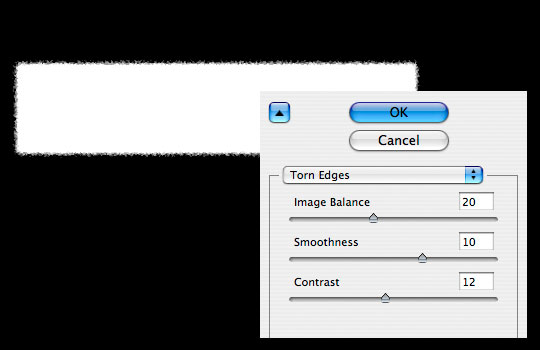
Maintenant, ajoutons un léger effet de bord déchiré en allant dans Filtre > Esquisse > Contour Déchiré et en appliquant les réglages présentés ci-dessous.

Etape 23
Appuyez sur Cmd + clic (faites un clic droit sur PC) sur la miniature du calque dans la palette de Couches afin de charger la couche en tant que sélection. Cliquez sur la couche RGB afin d’exposer toutes les couches de nouveau puis retournez dans la palette de calques.
Remplissez maintenant la sélection avec du blanc, puis désélectionnez.

Etape 24
Pour moi, ce morceau de papier blanc est un peu trop flou au niveau des bords, je vais donc utiliser mon outil Rectangle de Sélection pour les recouper un peu. Je vais également ajouter un peu d’ombre portée au calque et je vais recouper le côté gauche du papier blanc à quelques pixels au-delà du bord de la carte.

Etape 25
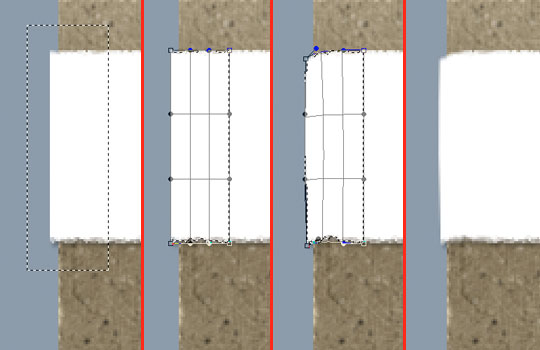
Ensuite, sélectionnons le bord gauche du papier blanc pour que l’on puisse le replier un peu sur la carte. Une fois la sélection faite, appuyez sur Cmd + T (Ctrl + T sur PC) pour activer l’outil de Transformation Manuelle, puis, en utilisant l’outil de Déformation, repliez les bords jusqu’à ce qu’ils soient à votre goût.

Etape 26
Pour rendre le pliage de la bordure plus convaincant, ajoutez un léger dégradé au bord du papier blanc.

Etape 27
Il ne vous reste plus qu’à décorer. Vous pouvez trouver tous les calques supplémentaires ainsi que les styles de calques dans les fichiers de leçons téléchargeables se trouvant à la fin de ce tutoriel. J’ai utilisé plus de calques et de styles de calques pour créer la décoration graphique de la carte. J’ai également utilisé une petite quantité de bruit dans les grands blocs de couleur pour donner un effet de papier et d’encre plus réaliste. J’espère que vous avez aimé ce tutoriel.

Source : http://pshero.com/photoshop-tutorials/graphic-design/cardboard-and-torn-paper-business-card


